жО•дЄКдЄАзѓЗгАКдљњзФ®HexoеЬ®GithubдЄКжЮДеїЇеЕНиієBlogеЇФзФ®гАЛпЉМињЩзѓЗдїЛзїНдЄЛе¶ВдљХеЬ®HexoеНЪеЃҐдЄКйЕНзљЃзХЩи®АеТМеИЖдЇЂеКЯиГљгАВ
жИСдїђзЪДзХЩи®АжОІдїґйЗЗзФ®е§ЪиѓіињЩжђЊжПТдїґпЉМиѓЭдЄНе§ЪиѓіпЉМзЫіжО•ињЫеЕ•дЄїйҐШеРІгАВ
 
зђђдЄАж≠•пЉМжЙУеЉАе§ЪиѓіеЃШзљС,зВєеЗївАЬжИСи¶БеЃЙи£ЕвАЭпЉМзДґеРОйАЙжЛ©зЩїељХж®°еЉПпЉМињЩйЗМеПѓдї•йАЙжЛ©QQгАБеЊЃдњ°гАБbaiduз≠Йиі¶жИЈињЫи°МзЩїељХ
 
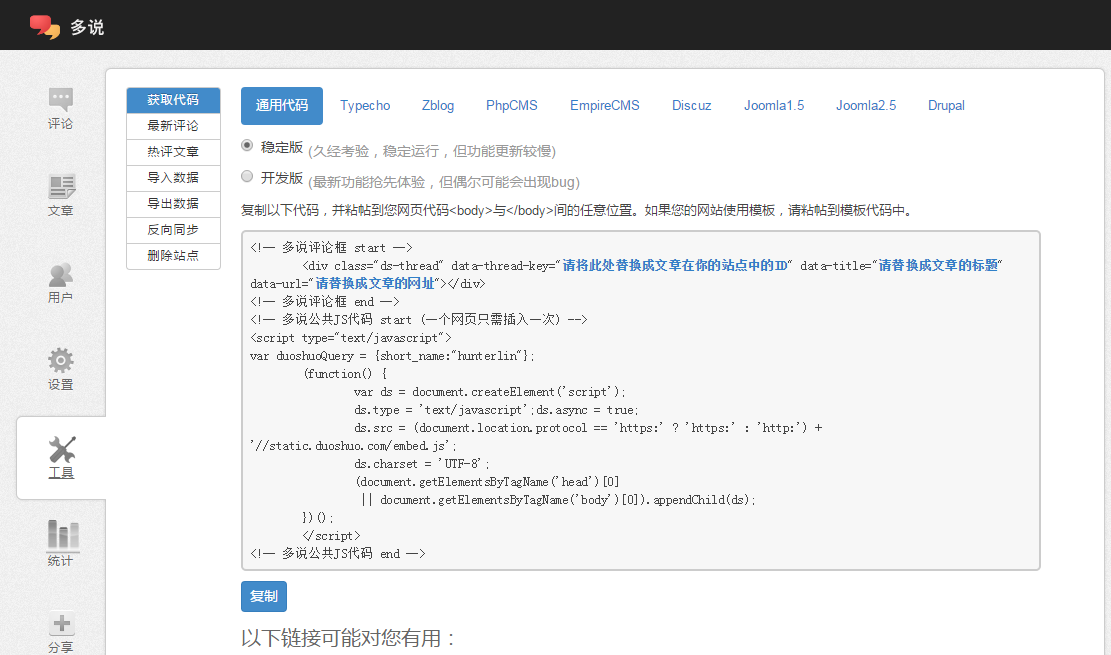
зђђдЇМж≠•пЉМзЩїељХжИРеКЯеРОпЉМжШѓе§ЪиѓізЪДзЃ°зРЖеє≥еП∞пЉМеЬ®еЈ¶иЊєзЪДеѓЉиИ™ж†ПйАЙжЛ©вАЬеЈ•еЕЈвАЭиПЬеНХпЉМзДґеРОиОЈеПЦжПТдїґдї£з†БгАВ

 
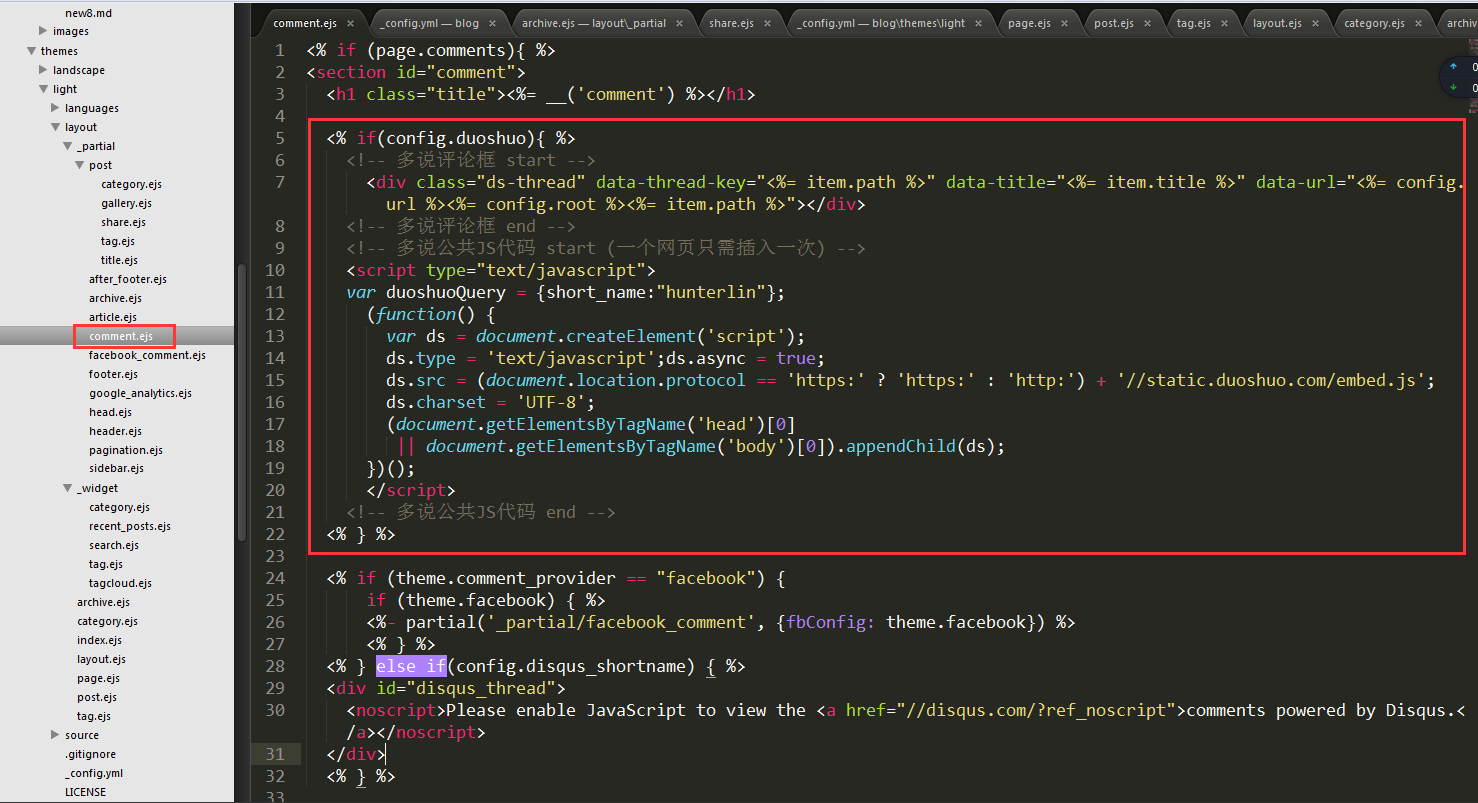
зђђдЄЙж≠•пЉМе∞Ждї£з†БжЛЈиіЭеИ∞comment.ejsжЦЗдїґдЄ≠гАВ

ж≥®жДПcomment.ejsеЬ®themes/light/layout/_partial/зЫЃељХдЄЛйЭҐпЉМжИСдїђеПѓдї•еЬ®еЕ®е±АйЕНзљЃжЦЗдїґ_config.ymlдЄ≠жЈїеК†дЄАдЄ™еПШйЗПduoshuoжЭ•жОІеИґжШѓеР¶жШЊз§Їе§ЪиѓізХЩи®АжОІдїґгАВйЬАи¶Бж†єжНЃиЗ™иЇЂжГЕеЖµдњЃжФєdata-thread-keyгАБdata-titleгАБdata-urlе±ЮжАІеАЉгАВ
 
 
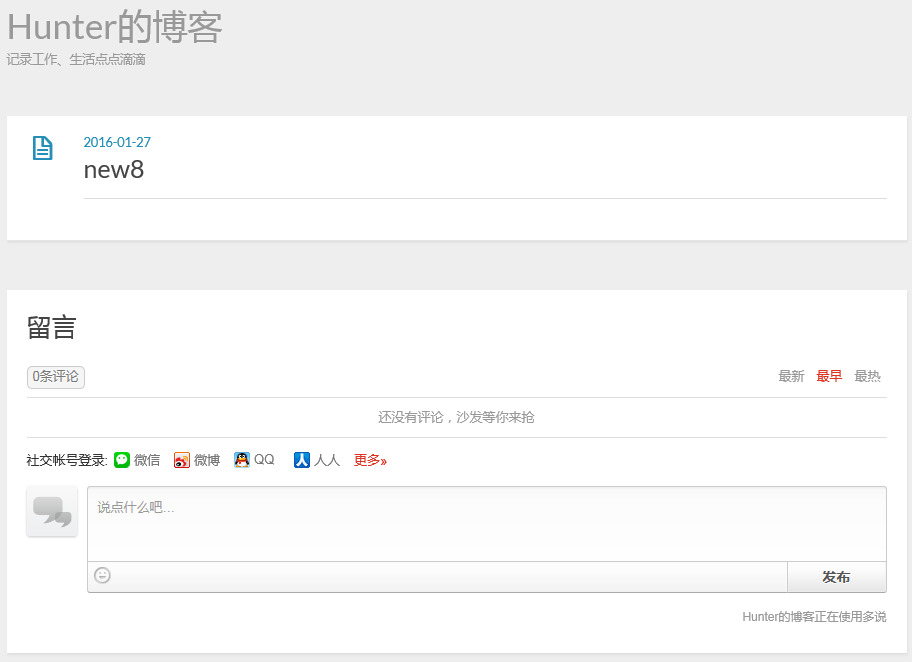
зђђеЫЫж≠•пЉМйЗНеРѓhexoпЉМжЙУеЉАжµПиІИеЩ®иЃњйЧЃhttp://localhost:4000,жЯ•зЬЛдЄАзѓЗеНЪеЃҐпЉМеПѓдї•зЬЛеИ∞жИСдїђзЪДе§ЪиѓізХЩи®АеЈ≤зїПйЫЖжИРеИ∞еНЪеЃҐдЄКйЭҐеОїдЇЖ

 
еИ∞ињЩйЗМпЉМе§ЪиѓізХЩи®АжПТдїґе∞±еЈ≤зїПж≠£еЄЄйЫЖжИРеИ∞жИСдїђзЪДеНЪеЃҐдЄКеОїдЇЖгАВеѓєдЇОзХЩи®АзЪДзЃ°зРЖпЉМжИСдїђеПѓдї•зЩїељХеИ∞е§ЪиѓіжПРдЊЫзЪДзЃ°зРЖеє≥еП∞дЄКеОїжУНдљЬпЉМеЕЈдљУзЪДжУНдљЬж≠•й™§е∞±дЄНеЬ®жЬђзѓЗиЃ®иЃЇдЇЖгАВ
 
жО•дЄЛжЭ•пЉМжИСдїђйЕНзљЃдЄЛеИЖдЇЂеКЯиГљпЉМињЩйЗМињШжШѓйЗЗзФ®е§ЪиѓіжПРдЊЫзЪДжОІдїґ
 
зђђдЄАж≠•пЉМзЩїељХе§ЪиѓізЃ°зРЖеє≥еП∞пЉМзВєеЗїеЈ¶иЊєиПЬеНХвАЬеИЖдЇЂвАЭжМЙйТЃпЉМйАЙе•љж†ЈеЉПдєЛеРОе§НеИґзФЯжИРзЪДдї£з†БгАВ
 
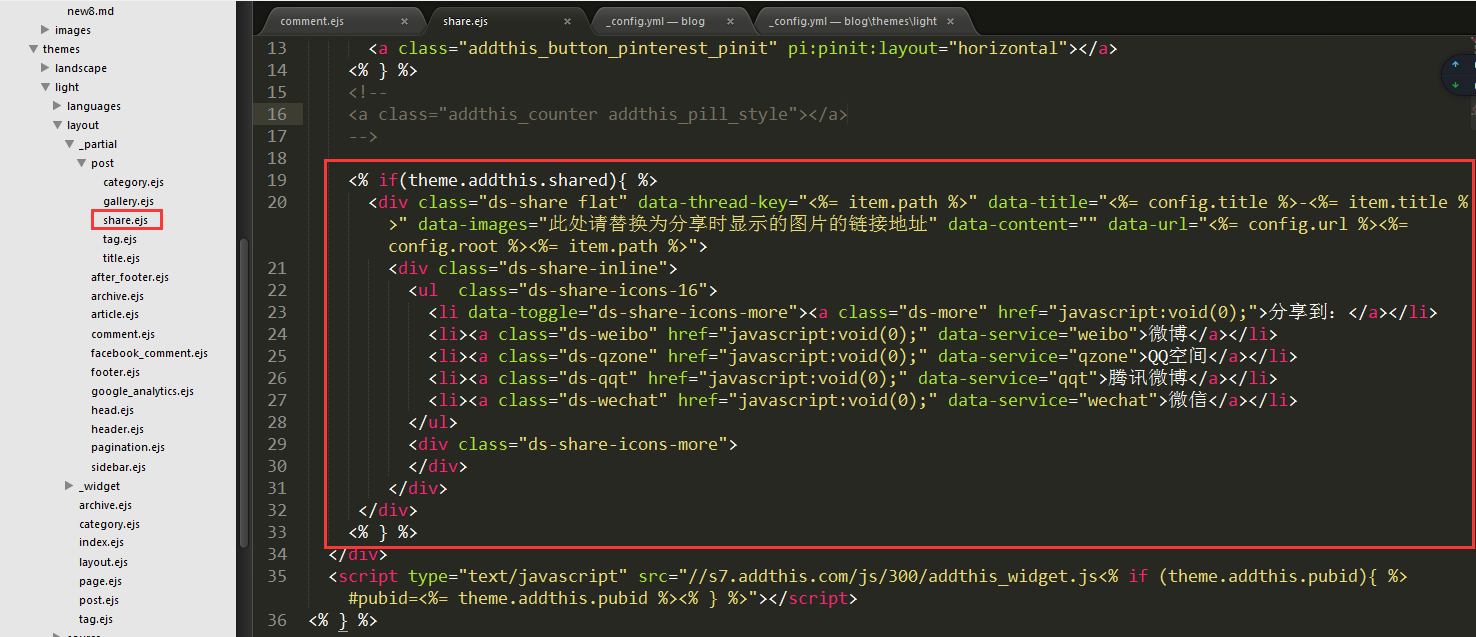
зђђдЇМж≠•пЉМе∞Ждї£з†БжЛЈиіЭеИ∞share.ejsжЦЗдїґдЄ≠гАВ

ж≥®жДПshare.ejsеЬ®themes/light/layout/_partial/post/зЫЃељХдЄЛйЭҐпЉМжИСдїђеПѓдї•еЬ®themesзЫЃељХдЄЛзЪДйЕНзљЃжЦЗдїґ_config.ymlдЄ≠жЈїеК†дЄАдЄ™еПШйЗПaddthis/sharedжЭ•жОІеИґеИЖдЇЂеКЯиГљзЪДжШЊз§ЇгАВеРМж†ЈпЉМињЩйЗМйЬАи¶Бж†єжНЃиЗ™иЇЂжГЕеЖµдњЃжФєdata-thread-keyгАБdata-titleгАБdata-imagesгАБdata-contentгАБdata-urlе±ЮжАІеАЉ
 
зђђдЄЙж≠•пЉМйЗНеРѓhexoпЉМжЙУеЉАжµПиІИеЩ®иЃњйЧЃhttp://localhost:4000,жЯ•зЬЛдЄАзѓЗеНЪеЃҐпЉМеПѓдї•зЬЛеИ∞жИСдїђзЪДеИЖдЇЂеКЯиГљеЈ≤зїПйЫЖжИРеИ∞еНЪеЃҐдЄКйЭҐеОїдЇЖ

 
еИ∞ињЩйЗМпЉМзХЩи®АгАБеИЖдЇЂеКЯиГље∞±еЈ≤зїПеЕ®йГ®йЫЖжИРеИ∞жИСдїђзЪДеНЪеЃҐдЄКйЭҐеОїдЇЖгАВ
 








зЫЄеЕ≥жО®иНР
еЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБ...
еїЇзЂЛhexoеНЪеЃҐзЪДењЕй°їпЉМжЬЙдЇЫзФµиДСhexo_init еСљдї§еЊИдєЕеЗЇдЄНжЭ•пЉМињЩйЗМзЫіжО•зїЩеЗЇеОЛзЉ©еМЕгАВ
жЬђжЦЗж°£HexoеНЪеЃҐзљСзЂЩзЪДењЂйАЯжР≠еїЇжµБз®ЛпЉМжШѓжЬђдЇЇеЬ®жР≠еїЇињЗз®ЛдЄ≠дЄАж≠•ж≠•иЃ∞ељХдЄЛжЭ•зЪДгАВдїЕдЊЫеПВиАГ
еЕ≥дЇОе¶ВдљХдљњзФ®Hexo+HexoдЄїйҐШжР≠еїЇеНЪеЃҐз≥їзїЯпЉМеПѓдї•еПВиАГжИСдєЛеЙНзЪДеНЪеЃҐзЪДдїЛзїНпЉЪ(https://blog.csdn.net/xiangzhihong8/article/details/53727310пЉМжЯ•зЬЛжХИжЮЬеПѓдї•жЯ•зЬЛдї•дЄЛеЬ∞еЭАпЉЪ...
Hexo-Theme-AirCloud жШѓдЄАдЄ™зЃАжіБиљїйЗПзЪД hexo еНЪеЃҐдЄїйҐШпЉМжЧ®еЬ®е∞ЖдЄ≠ењГжФЊеЬ®еНЪжЦЗжЬђиЇЂпЉМеЫ†ж≠§пЉЪ йїШиЃ§ж≤°жЬЙе§ІиМГеЫізЪДдЄїйҐШиЙ≤еЭЧгАБеЫЊзЙЗйУЇжОТз≠ЙпЉМдєЯдЄНи¶Бж±ВжѓПзЙЗеНЪжЦЗйЕНеЫЊпЉМдЄАжЦєйЭҐињЩеєґдЄНжШѓжИСдїђиЃ∞ељХзЯ•иѓЖзЪДйЗНзВєпЉМеП¶е§ЦдЄАжЦєйЭҐеПѓиГљз®ЛеЇПеСШ...
жЮБзЃАзЪД Hexo еНЪеЃҐдЄїйҐШпЉМдЄУж≥®дЇОеЖЕеЃєе±ХзО∞
HexoйЬАи¶БgitеТМnodejsпЉМињЩйЗМжЧґnextзЪДжЙАжЬЙзЪДйЕНзљЃжЦЗдїґпЉМйГљжШѓиЗ™еЈ±жФєињЗжЭ•зЪДгАВ
title: hexoеНЪеЃҐжЈїеК†RSSиЃҐйШЕеКЯиГљеЬ®hexojsзФ®жИЈдЄЛзЪДдїУеЇУдЄ≠еПСзО∞дЄ§дЄ™RSSеКЯиГљзЪДnpmеМЕдЄНињЗзђђдЄАдЄ™еМЕжШѓдїО RSS ињБзІїжЙАжЬЙжЦЗзЂ†еИ∞source/_po
з±їдЉЉдЇОhexoзЪДеНЪеЃҐзФЯжИРеЈ•еЕЈпЉМзФ±дЇОеЫље§ЦдЄЛиљљеЊИжЕҐпЉМињЩйЗМдЄКдЉ†дЄАдїљwindowsзЙИдЊЫе§ІеЃґдљњзФ®
йЗМйЭҐзЪДжШѓnode-v12.16.2-x64.msiеТМGit-2.26.1-64-bit.exeпЉМйЕНе•ЧжИСдєЛеЙНеПСзЪДhexoжР≠еїЇеНЪеЃҐпЉЪhttps://blog.csdn.net/weixin_45519736/article/details/105748698
жИСзЪДеНЪеЃҐHexo
hexo-theme-tranquilpeak, HexoеНЪеЃҐж°ЖжЮґзЪДresponsiveдЄїйҐШ Tranquilpeak HexoеНЪеЃҐж°ЖжЮґзЪДresponsiveдЄїйҐШ жСШи¶БйАЪзФ®зЙєжАІењЂйАЯеЕ•йЧ®жЉФз§ЇеЈ•еЕЈжЦЗж°£жЦЗж°£ гАВе±Хз§ЇиЃЄеПѓеНПиЃЃеЄЄиІДдљЬиАЕ: Louis BarranqueiroзЙИжЬђ: 1.11.0еЕЉеЃє:
иѓ•жЦЗдїґдЄЇжР≠еїЇHexo+githubеНЪеЃҐжЧґжЬ™зЉЦиѓСзЪДеНЪеЃҐй°єзЫЃжЇРжЦЗдїґ
еЯЇдЇОNext5дЄїйҐШзЊОеМЦзЪДдЄАжђЊhexoеНЪеЃҐдЄїйҐШ
иЗ™еЈ±зЪДеНЪеЃҐй≠ФжФєж®°жЭње§ЗзФ®пЉМhexoеНЪеЃҐ nodejs +еНЪеЃҐжР≠еїЇ+butteflrдЄїйҐШиЗ™зФ®
еЖЩblogиЩљзДґзїПеОЖдЇЖNе§ЪдЄНеРМжЧґдї£зЪДдЇІеУБпЉМжБТдєЕдЄНеПШзЪДеІЛзїИжШѓиЗ™еЈ±жЧ†дЇЇйЧЃжі•зЪДзљСзЂЩгАВиЩљзДґж≤°еЗ†дЄ™дЇЇзЬЛпЉМињШжШѓйЪФжЦ≠жЧґйЧіе∞±и¶БжКШиЕЊдЄАдЄЛгАВдїОжЬАеЉАеІЛзЪДwordpressпЉМеИ∞taleпЉМеИ∞зО∞еЬ®зЪДhexoпЉМзљСзЂЩеПШеЊЧиґКжЭ•иґКзЃАеНХпЉМиґКжЭ•иґКиљїйЗПзЇІгАВ
дЄАдЄ™еЯЇдЇОvue-admin-templateзЪДhexoеНЪеЃҐеРОеП∞зЃ°зРЖпЉМй°єзЫЃйЗЗзФ®SpringBoot VueеЉАеПС
hexo+githubжР≠еїЇдЄ™дЇЇеНЪеЃҐпЉМе±ЮдЇОиЗ™еЈ±зЪДеНЪеЃҐпЉМжКАжЬѓжЦЗж°£з≠Йз≠Й
еЯЇдЇОдЄГзЙЫдЇСеИЫеїЇдЄ™дЇЇ hexo еНЪеЃҐ.pdf
hexo_blog hexo еНЪеЃҐзЪДжµЛиѓХ